feedwindを使う
ホームページ以外に、ブログやfacebook、インスタグラムを使っている方は多いと思います。
自分のホームページにブログの記事を表示させたい、facebookページを表示させたい。とよくご質問をいただきます。
いろんな無料ツールがありますが、お手軽に設定できる、RSSを利用して画像付きで記事がリスト表示されるRSS・SNS表示用ブログパーツ「feedwind」を紹介したいと思います。
有料版も無料版もありますが、私が使っているのは無料版です。下に「powered by feedwind」と表示されます。有料版だとロゴは非表示になります。表示記事数も無料版と有料版で違いがあります。
ブログやfacebookページの記事を表示させることが可能です。
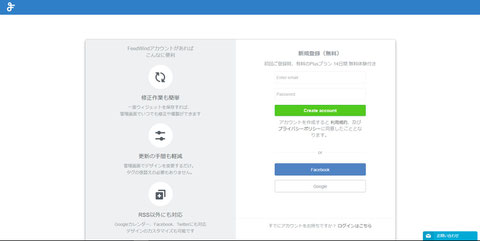
2、FeedWindアカウントを作成します。
Eメールアドレスとパスワードを入力し、「Create account」ボタンをクリックして新規登録をするか、facebookアカウント、Googleアカウントでログインします。
これで登録が完了です。

3、次に「Twitter」「RSS feed」「Google Calender」の3種類の中から何を作成するのかを選択します。
facebookページやブログページを表示させたい場合は「RSS feed」を選択します。

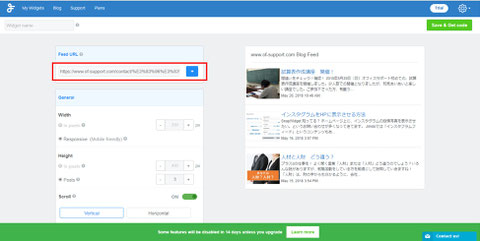
4、いよいよ設定画面です。
一番上の「Feed URL」にブログページやfacebookページのURLを入力します。
左側で設定を行うと、右側でプレビュー画面が表示されてくるので、分かりやすいです。

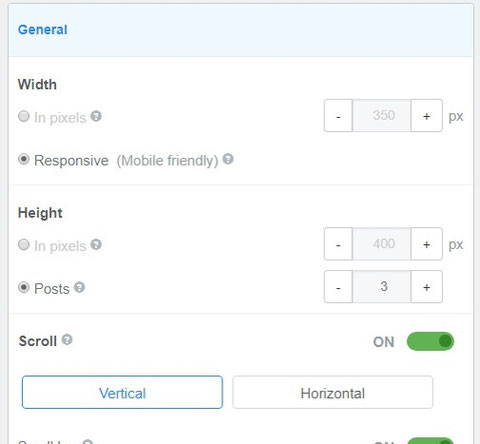
5、詳細設定を行います。沢山ありますので一部紹介します。
Width Responsiveを選択しました。横幅ですね。
画面サイズに合わせて自動調整してくれます。
Height Postsを選択しました。高さの設定です。
記事を3つ表示する。ことにしました。
Scroll オンかオフ
というように詳細設定を行っていきます。
右側にプレビュー画面が表示されるので、見ながら調整してみてくださいね。

6、設定が完了したら、右上にある「Save&Get code」をクリックして、ホームページに貼り付けるコードを取得します。

7、次の画面でコードが表示されます。
緑のボタン「Copy Code」をクリックしてコードをコピーします。

8、Jimdoコンテンツ「ウィジェット/HTML」をクリックし、コードを貼り付けて「保存」すれば設定完了です。
どうでしょうか?ブログ記事がスクロールした状態で表示されてきましたか?もしも表示されない場合は、プレビュー画面にしてみてくださいね!


